قرار دادن واترمارک در تصاویر وردپرس با افزونه Image Watermark
واترمارک تصاویر وردپرس این امکان را در اختیار شما قرار خواهد داد تا به صورت اتوماتیک بر روی تصاویری که در کتابخانه چندرسانهای وردپرس خود آپلود میکنید لوگو و آرم سایت را نیز اضافه کنید بدون اینکه نیاز باشد تا در سیستم عامل خود اینکار را انجام دهید.در این مقاله از بیست اسکریپت قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا از امکان واترمارک تصاویر وردپرس استفاده کرده و لوگوی سایت خود را بر روی بخش مناسبی از تمامی تصاویر درج کنید و از سایتهایی که مطالب شما را به سرقت میبرند تا حدودی خلاصی یابید.

افزونهای که قصد معرفی آن را دارم با عنوان Image Watermark در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۳۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۱ را ازآن خود نماید که با استفاده از آن میتوانید اقدام به درج واترمارک و امضا در تصاویر وردپرس کنید.
نصب و فعال سازی
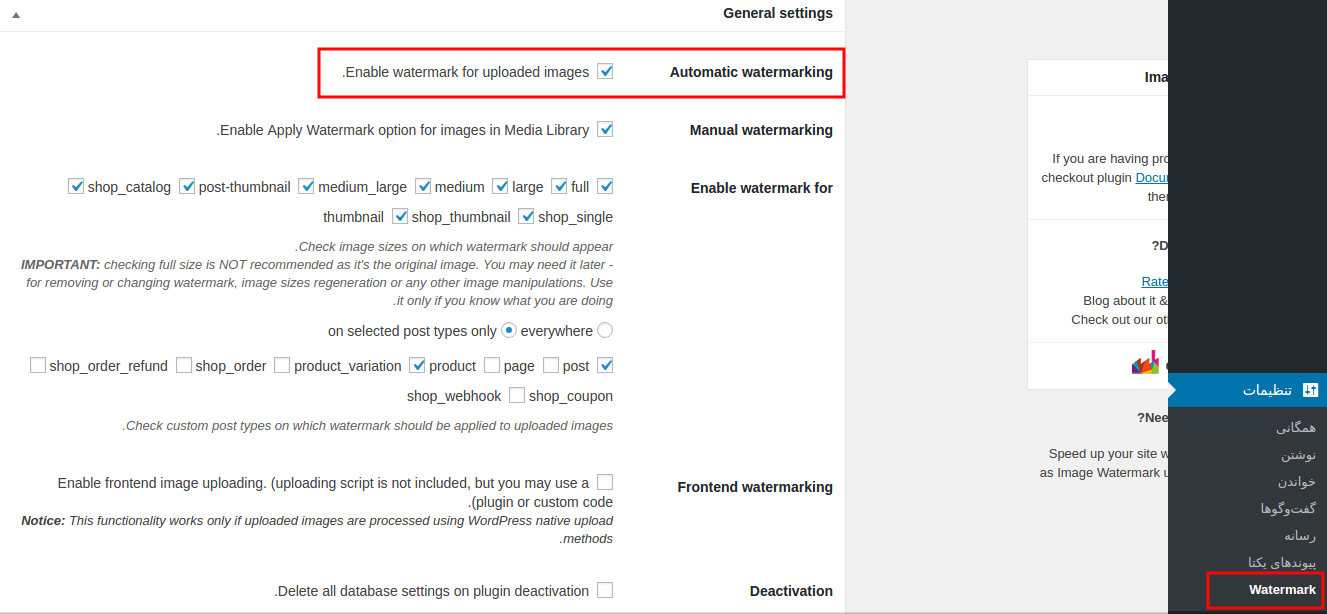
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Watermark در پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه افزونه هدایت شوید.

- Automatic watermarking: برای شروع کارکرد افزونه و واترمارک کردن تصاویر در وردپرس تیک این گزینه را فعال کنید.
- Manual watermarking: با فعال کردن این گزینه امکان واترمارک کردن تصاویر به صورت دستی از بخش کتابخانه وردپرس فعال شده و گزینهای برای افزودن واترمارک بر روی تصویر انتخابی افزوده خواهد شد.
- Enable watermark for: از این بخش میتوانید انواع اندازههای تصاویر در وردپرس را که قصد دارید تا واترمارک گذاری بر روی آنها اعمال شوند را انتخاب کنید. به عنوان نمونه ممکن است تا بخواهید بر روی تصاویر واترمارک صورت نگیرد، برای این منظور میتوانید تیک گزینه thumbnail که مربوط به تصاویر شاخص است را غیرفعال کنید.
- Deactivation: با فعال کردن این گزینه کلیه تنظیمات افزونه در صورت پاک کردن افزونه از دیتابیس حذف شده و هیچگونه تنظیماتی از این افزونه در جداول وردپرس باقی نخواهد ماند.
تنظیمات Watermark position
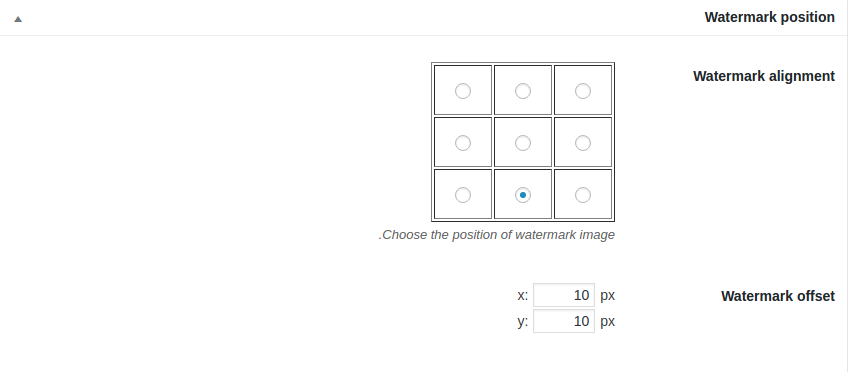
با مراجعه به این بخش میتوانید موقعیت تصویر برای افزودن واترمارک را انتخاب کنید. برای این منظور ابتدا از بخش Watermark alignment یکی از مکانهای ۹ گانه را انتخاب کنید.

حال اگر قصد دارید تا واترمارک درج شده از مکان مورد نظر در راستای پهنای تصویر و ارتفاع فاصلهای داشته باشد از بخش Watermark offset بر اساس پیکسل میزان آن را وارد کنید تا لوگوی مورد نظر به این میزان جابجا شود.
تنظیمات Watermark image
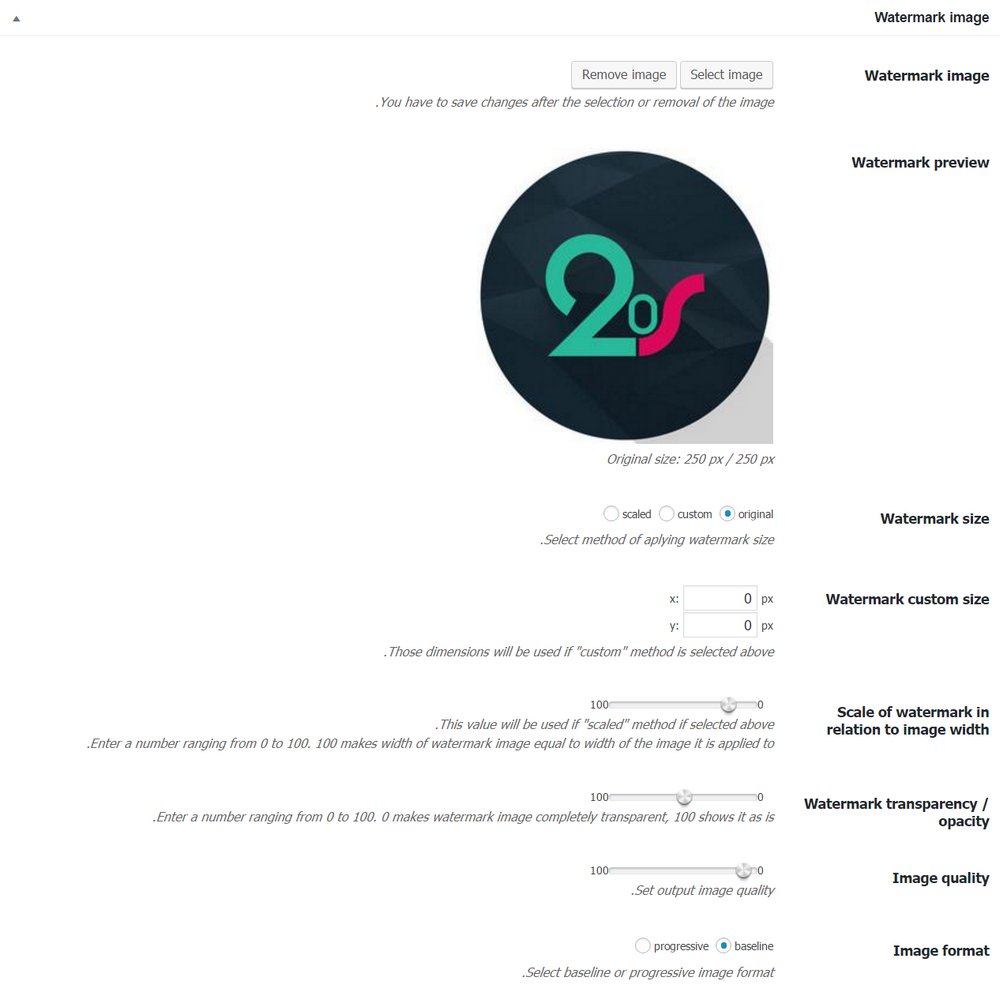
در این بخش میتوانید لوگو و تصویری که میخواهید بر روی تصاویر آپلود شده در وردپرس واترمارک شود را انتخاب کرده و تنظیمات دلخواه را برای آن انتخاب کنید. برای این منظور مشابه تصویر زیر ابتدا با کلیک بر روی دکمه Select Image تصویر و لوگوی مورد نظر را آپلود کرده و یا از میان پرونده چندرسانهای وردپرس آن را انتخاب کنید.

- Watermark size: یا استفاده از این بخش میتوانید سایز تصویر مورد نظر که برای واترمارک انتخاب کردهاید را در سه حالت اندازه اصلی، اندازه سفارشی و اندازه درجه بندی شده انتخاب کنید.
- Watermark custom size: با استفاده از این بخش نیز میتوانید اندازه سفارشی برای واترمارک را انتخاب کنید.
- Scale of watermark in relation to image width: با استفاده از این بخش اگر اندازه واترمارک بر اساس درجهبندی شده انتخاب شده باشد میتوانید بر حسب درصد میزان آن را تعیین کنید تا در سرتاسر تصویر درج شود.
- Watermark transparency / opacity: با استفاده از این گزینه نیز میتوانید میزان شفافیت و کدر بودن تصویر را تعیین کنید.
- Image quality: از این بخش نیز قادر خواهید بود تا کیفیت تصویر نهایی که بر روی آن واترمارک درج شده است را بر حسب درصد تعیین کنید.
- Image format: و در نهایت از این بخش نیز میتوانید فرمت تصویر را به صورت پایه و یا تصاعدی انتخاب کنید.
مطالعه بیشتر : بهترین افزونه ها برای ساخت انجمن در وردپرس
سایر تنظیمات و قابلیتهای افزونه واترمارک وردپرس
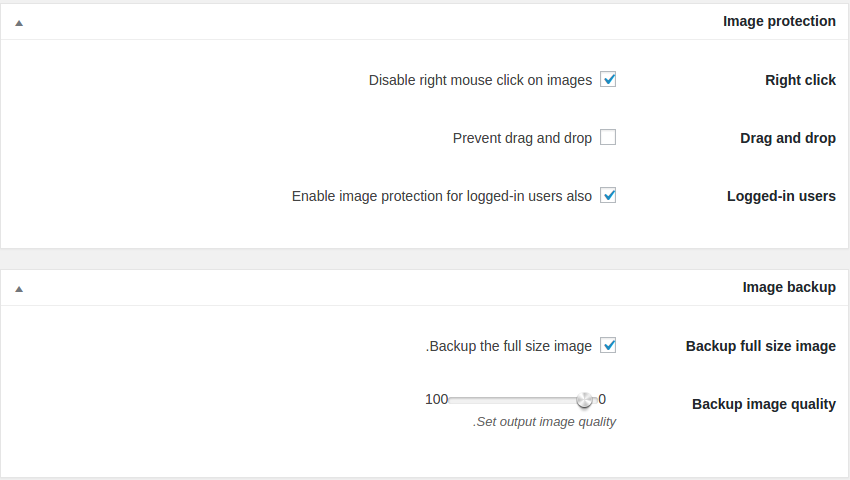
با مراجعه به بخش image protection و image backup که در تصویر زیر مشاهده میکنید میتوانید از سایر قابلیتهای این افزونه نیز استفاده کنید.

قرار دادن واترمارک در تصاویر وردپرس
- Right click: با فعال سازی این گزینه امکان غیرفعال کردن راست کلیک در وردپرس فراهم شده و کاربران قادر نخواهند بود تا بر روی تصاویر آپلود شده کلیک راست کنند.
- Drag and drop: با استفاده از این گزینه نیز خاصیت کشیدن و رها کردن تصویر غیرفعال شده و کاربران قادر نخواهند بود تا تصویر را با نشانگر ماوس در پنجره جدیدی برای مشاهده قرار دهند.
- Logged-in users: در صورتی که دو امکان فوق را فعال کنید، اگر قصد دارید تا برای کاربران وارد شده نیز به همین شکل باشد تیک این گزینه را فعال کنید، در غیر اینصورت امکان راست کلیک و کشیدن و رهاکردن تصویر برای کاربرانی که وارد شدهاند همچنان فعال خواهد بود.
- Backup full size image: با فعال کردن این گزینه از تمامی تصاویر اصلی با اندازه اصلی آنها یک نسخه ذخیره خواهد شد تا در صورت غیرفعال کردن افزونه و یا عدم استفاده از آن بتوانید به تصاویر اصلی دسترسی داشته باشید.
- Backup image quality: از این بخش نیز میتوانید کیفیت تصاویر بکآپ گرفته شده را بر حسب درصد تعیین کنید.








بدون دیدگاه